![[iOS] App Store のアプリレビューページを一撃で開く URL](https://devio2023-media.developers.io/wp-content/uploads/2015/12/ios.png)
[iOS] App Store のアプリレビューページを一撃で開く URL
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
action パラメータ
iPhone や iPad でアプリのレビューページを表示したい場合は、プロダクト URL に action=write-review というパラメータと値を追加します。
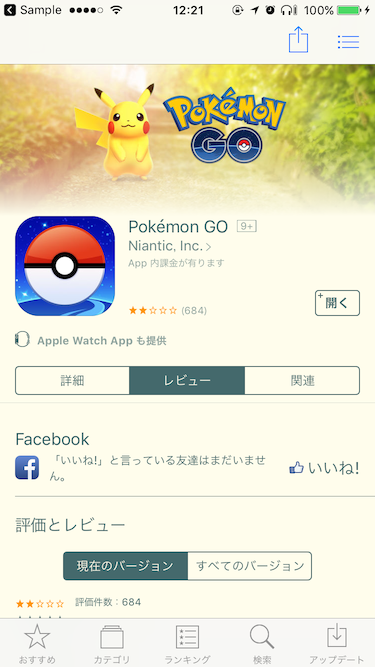
例)Pokémon GO
プロダクト URL
https://itunes.apple.com/jp/app/id1094591345?mt=8
レビューページ URL
https://itunes.apple.com/jp/app/id1094591345?mt=8&action=write-review
サンプルコード
プログラムから App Store のアプリレビューページを開きたい場合は、以下のようなコードを記述します。
if let url = URL(string: "https://itunes.apple.com/jp/app/id1094591345?mt=8&action=write-review") {
UIApplication.shared.open(url)
}
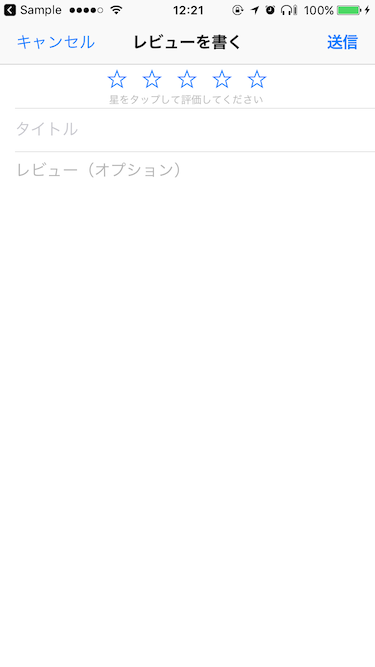
実行結果
プログラムを実行すると、当該アプリのレビューページが表示されます。

キャンセル または 送信 を実行すると、アプリのプロダクトページが表示されます。

さいごに
この情報は Apple の公式ドキュメント に、しれっと書かれていました。
To automatically open a page on which users can write a review in the App Store, append the query parameter action=write-review to your product URL.
iOS 10.3 から SKStoreReviewController というクラスを利用して、アプリ内でそのアプリのレビューを行うことができるようになりました。
そこで使用する requestReview() というメソッドのリファレンスに おまけ 的な感じで記述されていたのです。
(・・・もっとおおっぴらにアナウンスしてもいいのではないだろうか)
リンク
ミレニアム・ファルコン製作日記 #79
79 号 表紙

パーツ



成果



今回の作業は以下の 3 つでした。
- マンディブル内側にディテールパーツを取り付ける
- マンディブル外側にディテールパーツを取り付ける
- LED 投光照明を取り付ける
前回に続きマンディブルの組み立てです。
ディテールパーツの取り付けで、ずいぶん側面がステキになりました。
また LED も取り付け、動作確認でバッチリ点灯することを確認しました。
これで右舷マンディブルが完成したので、おそらく次号からは左舷マンディブルの組み立てになるでしょう。
AR でスター・ウォーズ!
スター・ウォーズの公式 AR ゲーム Star Wars™: Jedi Challenges が発表されました。
Star Wars: Jedi Challenges Sneak Peek | YouTube
ライトセーバーを自在に操ることができる日も近そうですね。
夢が広がるわぁ
それではまた次回。
May the Force be with you!










